How to Create Three Dots Dropdown Menu in Bootstrap 5
2 years ago
admin
Bootstrap
In today's lesson, we will see how to create a three dots dropdown menu in Bootstrap 5, as we know bootstrap does not provide a three dots menu component but we can create our own dots menu in a simple way.
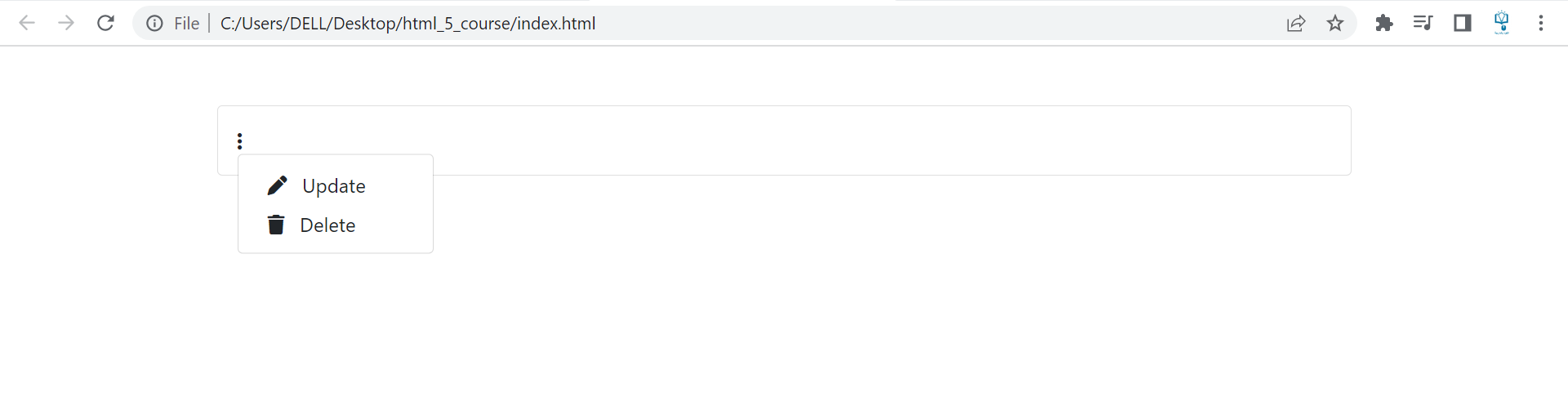
Create the three dots menu
First, we need font awesome for icons we will grab a CDN link, and next, we will use the bootstrap dropdown menu to create our three dots menu.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>Dot Menu</title>
</head>
<body>
<div class="container">
<div class="row my-5">
<div class="col-md-10 mx-auto">
<div class="card">
<div class="card-body">
<div class="dropdown ms-auto">
<i class="fas fa-ellipsis-vertical" data-bs-toggle="dropdown" aria-expanded="false"></i>
<ul class="dropdown-menu">
<li>
<span class="dropdown-item">
<i class="fas fa-pen mx-2"></i> Update
</span>
</li>
<li>
<span class="dropdown-item">
<i class="fas fa-trash mx-2"></i> Delete
</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>